メタタグとは?SEO対策に必須のタグの種類や書き方を解説!

医療機関のウェブサイトの検索順位が上がらずに困っていませんか?
適切なメタタグの設定がされていないことが原因かもしれません。
本記事では、メタタグの基本から設定方法、SEO対策のポイントまで詳しく解説します。
ぜひ参考にいただき、ウェブサイトの価値を高めてください。
Contents
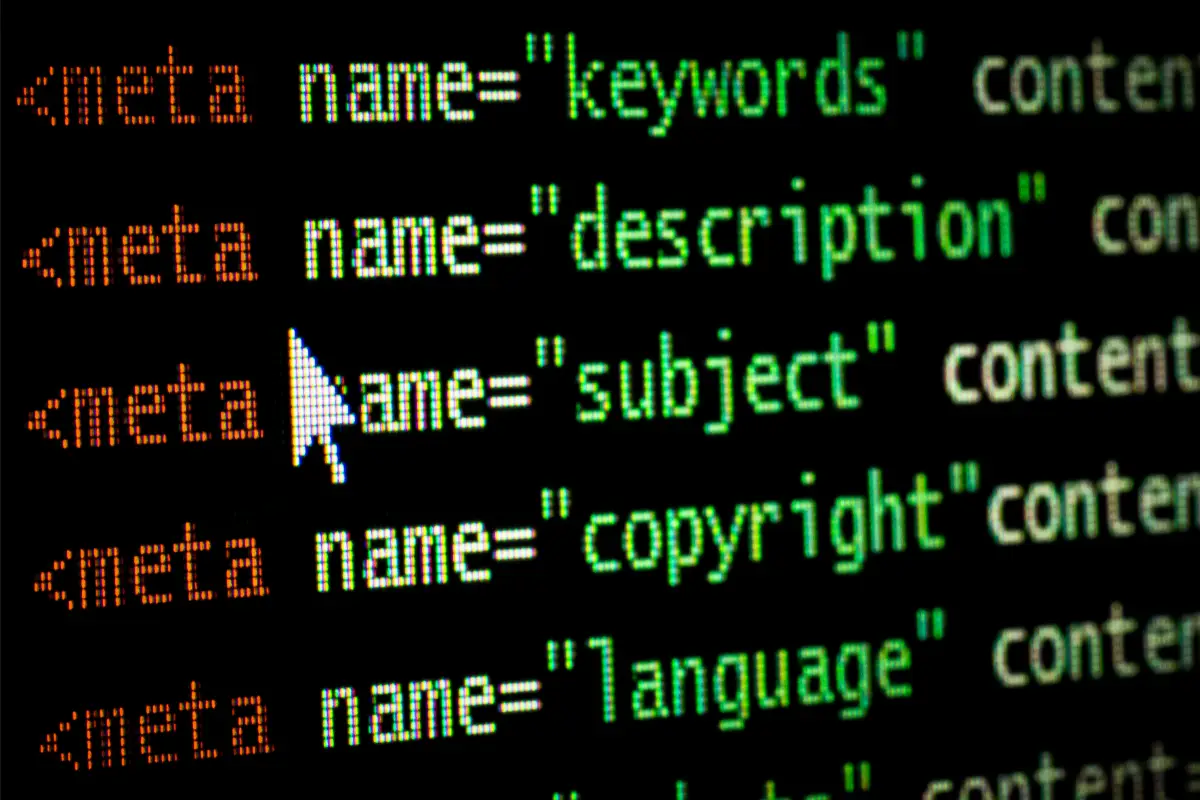
メタタグ(meta tag)とは

メタタグ(meta tag)とは、ウェブページのHTMLソースコード内に記述される特殊なタグであり、主に検索エンジンやウェブブラウザに対して、そのページに関する重要な情報を提供する役割を担っています。
これらのタグは、一般のユーザーには直接表示されませんが、ウェブサイトのSEO(検索エンジン最適化)やページの表示方法に影響を与えます。
医療関連のウェブサイトにおいて、メタタグの適切な設定は重要です。
特に、タイトルタグ(meta title)、メタディスクリプション(meta description)は、検索結果ページにおいてそのウェブページの内容を簡潔に説明するために使用され、ユーザーがクリックするかどうかの判断材料となります。
適切なタイトルタグ、メタディスクリプションを設定することで、クリック率(CTR)の向上が期待でき、間接的にSEOにも好影響を与えます。
また、メタキーワード(meta keywords)は、かつてSEOにおいて重要視されていましたが、現在では主要な検索エンジンがランキング要因として使用していないため、その重要性は低下しています。
しかし、ページの主題に関連するキーワードを適切に設定することは、依然として無駄ではありません。
そのほかにも、メタチャーセット(meta charset)によるHTML文書の文字エンコーディングの指定、メタビューポート(meta viewport)によるモバイルデバイス向けの表示調整、メタロボット(meta robots)による検索エンジンのクローラーへの指示など、様々なメタタグが存在します。
これらを適切に設定し、最適化することで、検索エンジンでの表示順位の向上やユーザーにとって魅力的な検索結果の提供が可能となります。
SEO対策でメタタグが重要な理由

ウェブサイトのSEO(検索エンジン最適化)において、メタタグは重要な役割を果たします。
本項目では、メタタグがSEO対策において重要である理由についてご説明します。
検索エンジンにページの内容を正しく伝えることができる
メタタグは、ウェブページの内容を検索エンジンに正確に伝えるために重要です。
適切なメタタグを設定することで、検索エンジンがページの内容を理解し、関連性の高い検索結果に表示することができます。
例えば、メタディスクリプションタグを使用して、ページの要約を提供することで、検索エンジンはページの主要なトピックを把握しやすくなります。
また、メタキーワードタグを適切に設定することで、ページの内容を明確にし、特定の検索クエリに対する関連性を示すことができます。
さらに、メタチャーセットタグを使用して正しい文字エンコーディングを指定することで、検索エンジンがページの内容を正確にインデックスできるようになります。
クリック率の向上が期待できる
メタタグは、検索結果ページでユーザーの注目を引き、クリック率(CTR)を向上させるためにも重要です。
魅力的で適切なメタディスクリプションを設定することで、ユーザーの関心を引き、クリック率を向上させることができます。
また、メタビューポートタグを使用してモバイルデバイス向けにページの表示を最適化することで、ユーザーエクスペリエンスを改善し、滞在時間の延長や直帰率の低下につながります。
クローラーの挙動を制御できる
検索エンジンは、クローラーと呼ばれるプログラムを使用して、ウェブサイトを巡回し、情報を収集します。
メタタグ(meta robots)を適切に設定することで、このクローラーの挙動を制御することができます。
例えば、特定のページを検索結果に含めたくない場合や、リンク先のページを巡回させたくない場合には、メタタグ(meta robots)を使用して、クローラーにその指示を与えることができます。
これにより、検索結果への影響を最小限に抑え、サイト全体のSEOパフォーマンスを最適化することが可能になります。
ページの表示や動作を最適化できる
メタタグ(meta viewport)は、ウェブページの表示や動作を最適化するためにも重要な役割を果たします。
特に、モバイルデバイスの普及に伴い、ウェブサイトのモバイルフレンドリー化が重要になっています。
メタタグ(meta viewport)を使用することで、モバイルデバイス向けにページの表示を最適化し、ユーザーエクスペリエンスを改善することができます。
その結果、滞在時間の延長や直帰率の低下など、ウェブサイトのパフォーマンスが向上し、SEOにも好影響を与えることができます。
適切なメタタグの設定は、検索エンジンを通じて、多くのユーザーにウェブサイトの情報を届けるために欠かせません。
特に、医療機関のウェブサイトは、患者にとって重要な情報源であるため、メタタグの適切な設定に注力することが求められます。
ウェブサイトの価値向上のために、これらのポイントを意識してメタタグを設定していきましょう。
メタタグの書き方

メタタグの書き方について、HTMLへの直接記述とWordPressプラグインの活用という2つの方法を解説します。
HTMLに直接書き込む
HTMLに直接メタタグを書き込む場合、ページの``タグ内に必要なタグを記述します。
メタディスクリプションの設定例は以下の通りです。
meta name=”description” content=”当院では、専門医による丁寧な診療と最新設備を用いた検査で、患者様の健康をサポートします。”
ここで重要なのは、ページの内容を的確に要約し、重要なキーワードを自然に盛り込むことです。
また、文字数は120文字程度(PCの場合)に抑えるのが理想的とされています。
次に、メタキーワードについても触れておきます。
現在では検索順位への影響は限定的ですが、ページの主題を表すキーワードを列挙するのに使用されます。
meta name=”keywords” content=”病院, 診療科, 健康診断, 予防接種”
ただし、キーワードを詰め込みすぎるのは逆効果となる可能性があるため、適度な量に留めることが賢明です。
WordPressのプラグインを使用する
HTMLへの直接記述は確実な方法ですが、手間がかかるのが難点です。
そこで、WordPressを使用している場合は、プラグインの活用も選択肢の一つです。
例えば、「Yoast SEO」や「All in One SEO Pack」といった人気のSEOプラグインを導入することで、管理画面からメタタグを簡単に設定できます。
記事ごとに最適なメタディスクリプションやメタキーワードを入力するだけで、自動的にHTMLに反映されます。
プラグインを使用することで、手間を大幅に減らせるだけでなく、初心者でも適切なメタタグ設定が可能になります。
また、ページの文字エンコーディングや、モバイル表示の最適化なども、プラグインの設定から一括で行えるのは魅力的な点です。
ただし、プラグインに頼りきるのは賢明とは言えません。
HTMLの基本的な仕組みを理解した上で、状況に応じて使い分けることが重要です。
メタタグの確認方法

メタタグは、ウェブサイトの検索エンジン最適化(SEO)において重要な役割を果たします。
適切なメタタグを設定することで、検索エンジンにサイトの内容を正確に伝え、検索結果での表示を最適化することができます。
本項目では、医療関係者の方々に向けて、メタタグの確認方法について解説します。
HTMLのソースで確認する
メタタグを確認する最も簡単な方法は、ウェブブラウザの「ソースの表示」機能を使用することです。
多くのブラウザでは、ページを右クリックし、「ソースの表示」または「ページのソースを表示」を選択することで、HTMLソースコードを閲覧できます。
表示されたソースコード内で、
タグ内に記述されているメタタグを確認することができます。ブラウザの開発者ツールを使用する
より詳細なメタタグの確認には、ブラウザの開発者ツールを使用するといいでしょう。
多くのブラウザでは、F12キーを押すか、右クリックから「検証」または「開発者ツール」を選択することで、開発者ツールを開くことができます。
開発者ツールの「Elements」タブや「Inspector」タブで、
タグ内のメタタグを確認できます。オンラインのメタタグチェックツールを利用する
メタタグの確認に特化したオンラインツールも存在します。
これらのツールにURLを入力することで、そのページのメタタグを抽出し、わかりやすく表示してくれます。
「メタタグチェックツール」などでウェブ検索してみましょう。
これらのツールを使えば、専門的な知識がなくても簡単にメタタグを確認することができます。
SEO対策で重要なメタタグと最適化方法

SEO対策を行う上で、メタタグの設定は重要です。
適切なメタタグを設定することにより、検索エンジンでの表示順位が向上し、ユーザーにとって魅力的な検索結果を提供することが可能となります。
本項目では、SEO対策で重要なメタタグと最適化方法を解説します。
タイトルタグ(meta title)
タイトルタグは、検索結果ページ(SERP)において、各ページのタイトルとして表示される重要な要素です。
ユーザーがクリックするかどうかを決定づける大きな要因となるため、タイトルタグの最適化は欠かせません。
最適化方法:
・ページの内容を的確に表現する、わかりやすいタイトルを設定する
・重要なキーワードを前方に配置し、30文字程度に収める
・各ページで固有のタイトルを設定し、重複を避ける
具体例:
内科・外科・皮膚科 | 最新設備で高品質な医療を提供 | ○○病院
メタディスクリプション(meta description)
メタディスクリプションは、検索結果ページにおいて、タイトルタグの下に表示される要約文です。
ユーザーがページの内容を把握し、クリックするかどうかを判断する材料となります。
最適化方法:
・120文字程度(PCの場合)で、ページの内容を的確に要約する
・主要なキーワードを自然に盛り込み、ユーザーの関心を引く
・行動を促す言葉(「詳細はこちら」等)を含めることで、クリック率を向上させる
具体例:
meta name=”description” content=”○○病院では、内科・外科・皮膚科の診療を提供しています。最新の医療設備を導入し、経験豊富な医師が患者様一人ひとりに合わせた高品質な医療を提供いたします。お気軽にご相談ください。”
メタキーワード(meta keywords)
メタキーワードは、ページの主要なキーワードを検索エンジンに伝達する役割を担っていました。
しかし、現在では検索エンジンのランキング要因としては重要視されていません。
最適化方法:
・ページの内容に関連する、限定的な数のキーワードを選定する
・キーワードの過剰な詰め込みは避け、自然な形で設定する
具体例:
meta name=”keywords” content=”○○病院, 内科, 外科, 皮膚科, 医療設備, 診療”
文字コード(meta charset)
文字コードは、ウェブページで使用される文字のエンコーディングを指定するためのメタタグです。
適切な文字コードを設定することで、文字化けを防ぎ、ページの正しい表示を確保することができます。
最適化方法:
・UTF-8をはじめとする、一般的な文字エンコーディングを指定する
・HTMLの先頭部分で必ず設定し、他の文字コードと混在させない
具体例:
meta charset=”UTF-8″
OGPタグ(meta property)
OGPタグは、ソーシャルメディアでシェアされた際に、そのページの情報を適切に表示するためのメタタグです。
タイトル、説明文、画像などを指定することで、ページの内容を的確に伝えることができます。
最適化方法:
・og:titleでページのタイトルを指定し、og:descriptionで要約文を設定する
・og:imageでシェア時に表示される画像を指定し、ページ内容を視覚的に表現する
・og:urlでページのURLを明示的に指定し、正しいリンク先を示す
具体例:
meta property=”og:title” content=”内科・外科・皮膚科の診療を提供 | ○○病院”
meta property=”og:description” content=”○○病院では、内科・外科・皮膚科の診療を提供しています。最新の医療設備を導入し、経験豊富な医師が患者様一人ひとりに合わせた高品質な医療を提供いたします。”
meta property=”og:image” content=”https://www.example.com/images/ogp.jpg”
meta property=”og:url” content=”https://www.example.com/”
ビューポートタグ(meta viewport)
ビューポートタグは、モバイルデバイスでのページ表示を最適化するためのメタタグです。
適切なビューポートの設定により、ページのレイアウトやズームレベルを制御することができます。
最適化方法:
・width=device-widthで、デバイスの幅に合わせてページ幅を設定する
・initial-scale=1で、初期のズームレベルを指定する
・user-scalable=noで、ユーザーによるズーム操作を禁止する(必要に応じて)
具体例:
meta name=”viewport” content=”width=device-width, initial-scale=1, user-scalable=no”
ロボットタグ(meta robots)
ロボットタグは、検索エンジンのクローラーに対して、ページのインデックス化やリンクのフォローに関する指示を与えるためのメタタグです。
最適化方法:
・noindexを指定することで、ページのインデックス化を防ぐ
・nofollowを指定することで、ページ内のリンクをフォローしないようクローラーに指示する
・原則としてロボットタグは設定せず、robots.txtファイルで制御することが望ましい
具体例:
meta name=”robots” content=”noindex, nofollow”
メタタグ設定の注意点

メタタグの設定は、SEO対策において重要な役割を果たしますが、正しく理解し、適切に設定することが求められます。
事実として、タイトルタグやメタディスクリプションなどを変更することで、検索順位に変動がみられる場合があります。
しかしながら、メタタグ自体は検索順位に直接的な影響を与えるものではありません。
メタタグはGoogleなどの検索エンジンに対して、ページの内容を正確に伝えるための手段であると理解しておくことが重要です。
例えば、タイトルタグやメタディスクリプションは検索結果に表示される文章であり、ユーザーがクリックするかどうかを左右する重要な要素です。
適切なタイトルタグやメタディスクリプションを設定することで、クリック率を高め、間接的に検索順位の向上につなげることができます。
ただし、メタディスクリプション自体は検索順位のランキング要因ではないことを忘れてはいけません。
また、メタビューポートやメタチャーセットは、ページの表示や文字化けの防止に関わる技術的なメタタグです。
これらを適切に設定することで、ユーザーエクスペリエンスを向上させ、サイトの信頼性を高めることができます。
結果として、検索エンジンからの評価も上がる可能性があります。
医療系サイトにおいては、ユーザーが求める情報を的確に提供することが何よりも重要です。
メタタグの設定は、そのための手段の一つと言えます。
病院のホームページでは、診療科ごとにユニークなメタディスクリプションを設定し、提供する医療サービスの特長を明確に伝えることが効果的でしょう。
また、専門クリニックのサイトでは、メタチャーセットを正しく指定し、文字化けを防ぐことが求められます。
健康情報サイトでは、メタビューポートの設定により、モバイル端末でも読みやすい表示を実現することが重要です。
メタタグの設定は、SEO対策の一部ではありますが、決して万能ではありません。
検索順位を上げるためには、質の高いコンテンツを提供し、ユーザーにとって価値のあるサイトを構築することが何よりも大切です。
その上で、メタタグを適切に設定することで、検索エンジンに対してページの内容を正確に伝え、ユーザーにとって有益な情報を届けることができるのです。
まとめ

メタタグは、ウェブページのHTMLソースコード内に記述される特殊なタグであり、主に検索エンジンやウェブブラウザに対して、そのページに関する重要な情報を提供する役割を担っています。
これらのタグは、一般のユーザーには直接表示されませんが、ウェブサイトのSEO(検索エンジン最適化)やページの表示方法に影響を与えます。
医療関連のウェブサイトにおいて、メタタグの適切な設定は重要です。
特に、タイトルタグやメタディスクリプションは、検索結果ページにおいてそのウェブページの内容を簡潔に説明するために使用され、ユーザーがクリックするかどうかの判断材料となります。
適切なタイトルタグ、メタディスクリプションを設定することで、クリック率の向上が期待でき、間接的にSEOにも好影響を与えます。
メタタグの設定は、HTMLに直接記述する方法と、WordPressなどのCMSプラグインを活用する方法があります。
HTMLへの直接記述は確実ですが、手間がかかるのが難点です。
一方、プラグインを使用することで、管理画面から簡単にメタタグを設定でき、初心者でも適切な最適化が可能になります。
SEO対策において特に重要なメタタグは、タイトルタグ、メタディスクリプション、OGPタグ、ビューポートタグなどが挙げられます。
各タグの役割を理解し、ページの内容に合わせて適切にキーワードや文章を設定することが求められます。
ただし、メタタグはSEO対策の一部に過ぎません。
検索順位を上げるためには、何よりも質の高いコンテンツを提供し、ユーザーにとって価値のあるサイトを構築することが肝要です。
その上で、メタタグを適切に設定することで、検索エンジンに対してページの内容を正確に伝え、ユーザーにとって有益な情報を届けることができるのです。
弊社では、SEOに特化した医療機関向けのウェブ制作やサポートを提供しております。
メタタグの設定だけでなく、コンテンツや設計も含めて最適化されたウェブサイトの制作、サポートが可能です。
ご興味のある方は、ぜひお問い合わせください。
これまでに、全国で2000件を超える制作・集客の経験を生かし、医療分野の最新情報と実践的な経営戦略をご提供します。
ミッションは、医療業界のプロフェッショナルに、専門性と実績に基づく知識と最新情報を届けること。医療の専門家が直面する挑戦に対応し続け、業界全体の発展をサポートします。












